2011年10月29日 星期六
Google協作平台,小試牛刀
今天在網上找資料,無意中在某個頁面下方看到「Google協作平台 強力推薦」的字樣,好奇心驅使,通過此鏈接來到google協作平台,仔細一看,才明白,越來google推出了網上協作平台,根據我的理解就是類似於blog或QQ空間之類的東東,當然,google的協作平台絕不簡單,因為你可以利用這個平台,並借助google原先及將來提供的各類小工具,如日曆,在線文檔等,來豐富你的協作平台。
初步瞭解google協作平台後,我第一念頭想用它來搭建一個項目管理協作平台,但經過1個小時的折騰,我決定放棄這個想法,原因有幾點:
1.google支持上傳的文件類型有限,如rar文件就不能上傳,這就導致我無法在其上面發佈項目管理過程中所需要的資料;
2.想實現甘特圖,看樣子,只能用google提供的日曆了!為了實現在協作平台上有日曆功能,我是費了老勁了,最後才整明白!
3.用來寫blog,感覺還不如cnblog好用!
5........
最後感覺,google協作平台這個東東,對我來說用作不大!如果能提供免費SVN服務就好(貌似google api可以)!
Read more...
引用:Google Sites網頁空間
GoogleSites介紹
1.每個Google Apps 帳號可擁有10GB Google Sites 空間
2.上傳文件及附件最大支持10MB
3.無資料夾可分類管理檔案
4.無需HTML知識即可上手
5.可隨意定制網站的外觀及風格
6.提供系列模板格式,包括網頁、公告、文件列表等等
7.內置Google搜索引擎
8.可指定網站的擁有者、瀏覽者、協作者,並且可設置網站的公開程度
9.可直接在Google Sites 裏嵌入來自Google 其它産品的文件,
包括視頻、文檔、表格、演示文稿、相片幻燈片、日曆
教學: °♡彡微醺〃貓咪╭ ♥ღ Google Sites 協作平台:簡單架設個人網站+檔案分享空間! -- 繁體中文介面
相關文章:超勁爆!把你的Google協作平台免費升等到10GB(Google Sites)
教學章節
共分9部分,請依序閱讀
一、申請個人專屬CO.CC免費網域
二、申請Google Apps網路應用服務
三、輕鬆獲得10GB的Google Sites協作平台!
四、上傳你的圖片
五、如何取得圖片連結?
六、支援哪些檔案格式?
七、單檔上傳大小限制?
八、檔案外連有流量限制嗎?
九、如何有效管理檔案?
網頁是什麼?
網頁是未結構化的頁面,您可以在其中輸入文字、圖片和表格,以及嵌入試算表、簡報、影片和其他項目。 網頁具有標準格式控制項 (如粗體、斜體、底線、字型控制項、文字色彩及文字反白顯示)。 您可以建立項目符號清單和編號清單,以及輕鬆地連結至協作平台中的其他網頁。 您可以將硬碟中的文件附加至網頁底端,以及允許其他協作平台協作者對您的網頁提出意見。
因為「Google 協作平台」是根據 wiki 基礎建置,所以會儲存文件的所有版本。 這表示您一定可以回復到較早的文件版本,並且可以比較不同版本之間的變更。
在網頁更新時,網頁訂閱者會收到通知。
......
引用:令人驚豔的Google Sites服務--基本介紹篇
http://01mistery.blogspot.com/2008/08/google-sites.html
2008/08/03
使用方面:
‧ 要有一個Google Accounts帳號
‧ 目前提供的容量是100MB(可以付費升級)
‧ 網址為http://sites.google.com/site/你的名稱
‧ 不支援embed、JavaScript、iframes等code語法,所以是不能放Google AdSense(未來或許會開放)
‧ 可以使用Google Analytics、Webmaster(網站管理員) ,也提供倒數計時器。
‧ 指定mydomain.com,目前適用在Google Apps的開放網址
2008.8.10更新
‧ 可直接插入videos、 docs、spreadsheets、 presentations、 photo slide shows、 and calendars等檔案型態。
‧ 可放檔案,一個檔案最大限制10MB
‧ 圖片格式支援JPG、GIF和PNG,但動畫式(Animated)的GIF不支援(要放在外連的空間)
‧ 沒有提供RSS訂閱,只能訂閱網站修改或是有意見及附件變更時可郵寄信件。
‧ 不支援metadata或是Keywords,只能在你的description敘述。
.....................
[知識+] 我想詢問個人網頁建置的問題...
http://tw.knowledge. yahoo.com/question/q uestion?qid=10081214 05664
我有嘗試在HTM模式中貼上計數器的程式語言(我對程式語言一概不知,是從http://whos.amung.us /貼上的),可是上傳後卻被Google那邊拒絕,說:「您的 HTML 包含不安全的標記 (iframe、內嵌、樣式、指令碼) 或額外屬性。 這些項目會在檢視頁面時移除。」
最佳解答: 雲天若人 ( 初學者 5 級 )
2008-12-21 10:57:45 補充
想不到 Google Sites 的限制也這麼多
不過你可以試試看下面這麼方法
雖然說像像是 iframe、object、embed 都不行使用
但有一個方法可以騙過它
那就是加入 class=igm 及 igsrc="http:/// " 啦
詳細內容及範例請參考 http://diary.tw/marc h/603
Read more...
Blogger 放檔的好選擇 - Google Code
繼之前發現,Google Page Creator (Google Pages) 要倒店關門的消息,我就一直在找更好的地方,用來放我 Blog 會用到的各種小圖和外連檔案(不然每次登入 Google Pages,都要恐嚇我一次,我所有的資料都要被強制移到 Google Sites 了),試用了一陣,本來覺得即將取而代之的 Google Sites 也不錯用,正打算大舉遷移,把檔案和連結都搬過去之際,突然緊急煞車,發現 Google Sites 不能這樣用啊!目前它有兩個關鍵性的障礙:
- 不准上傳 HTML 或 Javascript 之類的程式碼。對很多朋友來講,這可是嚴重的缺陷,因為有不少人習慣把外掛 Blogger 的模組,都寫成獨立的 js 檔,載入頁面時再用 include 的方式呼叫,改版時只要兼顧相容性,不用再動到網頁樣板的原始碼,維護也比較獨立和方便。原先的 Google Pages 並不阻擋,但到了 Google Sites 卻拒絕上傳(說是安全性考量),這一點就讓不少人打退堂鼓了。
- 不支援 GIF。這一點我就非常非常不能接受了,Google Sites 是用來建立「個人網站」、來做協作的平台,有聽過提供這類服務但不支援 GIF 圖檔的嗎?!一開始我還沒發現,因為 GIF 圖檔是可以上傳的,一般靜態標準的 GIF 圖檔看起來都沒事,但嵌入網頁外連所有圖片時才發現,不正常的情況來了!首先是透明底圖 (Transparent GIF),在 Firefox 沒事,但用 IE (IE6) 看卻不再透明了,就算你想換成透明底圖的 PNG 檔,舊版 IE 不支援、新版 IE 照樣不能透明!其次,動態圖片 (Animated GIF) 照樣沒作用,這次連用 Firefox 也沒效果,Google 找了半天,得到的竟然官網的回答:「Google 協作平台目前不支援動畫 GIF。如果要使用動畫 GIF,則需要將它裝載在協作平台外部,並使用它的裝載網址進行連結。」看到這句,檔案還要放在「外部」,我真的無言了~(據說還是安全性考量.. XD)
 以前還一度以為是外連檔案後面那個謎字串 ?attredirects=0 搞的鬼,因為之前測試加了該字串好像會正常,但其實是因為當下我有登入 Google Sites 的關係。至此,我想我是完全放棄用 Google Sites 來取代 Google Pages 了(這狀況已經一段時間,我也上 Google Groups 去反應,看來還是沒進度)!在尋找其他解的過程中,看到了有人推薦使用 Google Code、一項 Google 提供給使用者用來公佈及開放程式碼的平台,為了讓用戶能自由下載、修改和分享程式和專案的原始碼,該服務平台也有提供 File Hosting 的機制,讓專案主人能放置檔案公開分享和連結使用。當然,這些公開的原始碼檔案也提供像是版本控制、描述分類等專案控管的機制,還有 Wiki 和 Issues 讓管理者和使用者能控制和掌握專案的進度和變動(還支援 Google Analytics 來監看存取流量),算是一個相當簡單、又配備大部分該有功能的程式碼控管平台。
以前還一度以為是外連檔案後面那個謎字串 ?attredirects=0 搞的鬼,因為之前測試加了該字串好像會正常,但其實是因為當下我有登入 Google Sites 的關係。至此,我想我是完全放棄用 Google Sites 來取代 Google Pages 了(這狀況已經一段時間,我也上 Google Groups 去反應,看來還是沒進度)!在尋找其他解的過程中,看到了有人推薦使用 Google Code、一項 Google 提供給使用者用來公佈及開放程式碼的平台,為了讓用戶能自由下載、修改和分享程式和專案的原始碼,該服務平台也有提供 File Hosting 的機制,讓專案主人能放置檔案公開分享和連結使用。當然,這些公開的原始碼檔案也提供像是版本控制、描述分類等專案控管的機制,還有 Wiki 和 Issues 讓管理者和使用者能控制和掌握專案的進度和變動(還支援 Google Analytics 來監看存取流量),算是一個相當簡單、又配備大部分該有功能的程式碼控管平台。
對我來說,現階段最重要的當然是小圖檔的 Image Hosting,還有少部份幾個外連用的小檔案。既然是該服務是分享「Code」,未來我也考慮把自己的樣板原始碼公佈出來,甚至將有在用的 Blogger Hack 抽離成一隻隻的 js 檔,這樣用 Google Code 來放置檔案,也才更理所當然,是吧?仔細看看 Google Code 的限制:一個專案空間限制單檔最大 100MB、總容量 2GB、不限網路流量、使用 *.googlecode.com 格式二級域名(但不支援自訂網域)、一個帳號最多可以開十個專案,哇!拿來做我 Blog 的 File Hosting 絕對是綽綽有餘啊!實際試了一下圖片外連,不管什麼格式,顯示下載都很快很正常,測試幾天後,沒想太多我就把檔案統統都搬過去啦!透過之前介紹過的技巧,我大概只改了三行原始碼,就讓所有的 Blog 小圖檔統統轉向到 Google Code 去,果真是 Blogger 放檔的好選擇啊!如果不介意,還可以公佈自己的 Blog 樣板(透過版本控制當備份)和用到的所有 js 檔(不要再盜連了),這樣也符合 Blog 原始碼開放的需要,速度和反應都很不錯,除了擔心對岸會「牆」掉 Google 服務的疑慮(沒差,反正我的 Blog 也是在 Google 的 Blogger 上),不用擔心它會倒掉或關閉(現下用的人很多),看來可以好好頂一陣子了!
我想 Google Code 應該不用教學怎麼使用,只要有 Google 帳號、連到 Google Code 首頁 、選擇「專案託管」、在畫面中央直接選 Create a new project,填好 Project 名稱(這名稱會決定你的二級網域名)和相關資料,專案就開好啦!接著玩一玩專案設定,切到到 Downloads 的分頁,就可以上傳下載自己的檔案了。申請前有興趣可以參考我 Blog 都已經換用的專案:abinlink。推薦因應 Google Pages 倒閉、Google Sites 又不濟事,和我一樣需要空間來放置小檔案的人來參考~(希望不要被拿來愛亂分享大檔的人搞爛就行了~)
Read more...
2011年10月28日 星期五
[教學] 在google sites裡加入iframe的解決方法
google sites(中文翻作"協作平台") 是個非常好用的免費工具
尤其如果搭配google apps 在google apps底下的協作平台容量可說是無限
(apps預設10G 然後每多一個帳號多500mb --> apps帳號可以無限開)
現在lab裡的很多工作都可以放在lab的協作平台上讓大家一起進行 然後又可以設定權限只有apps帳號的人能夠共同編輯 避免組織內部一些敏感資訊被外面的人看到
不過google site還是有些限制 像說不能很自由的編輯html碼 跟普通的網頁不一樣 他大部分的功能都是模版做好的 所以當然好用的iframe就不能用了
但是我想在google site頁面中插入外部的頁面 那要怎麼辦 今天研究了一下 發現寫google gadget可以繞過sites本身的限制 偷偷使用iframe
程式碼大概是參考http://www.glaciology.net/Home/Miscellaneous-Debris/guide-to-inserting-iframes-or-flash-in-google-sites這篇文章寫的
不過我改了一些小地方 做了另外一個小工具 給懶的自己寫google gadget的朋友直接引用 只要填入想要顯示的網址就可以簡單的在google site裡插入iframe
iframe小工具網址: http://jkfiledownload.googlecode.com/files/jkgsiframe.xml
在google site裡加入iframe的步驟:
1.編輯頁面-插入-小工具-更多

2.依網址新增小工具- 填上 http://jkfiledownload.googlecode.com/files/jkgsiframe.xml

3.設定小工具-在iframeuURL的地方選擇iframe要連的頁面網址 另外可以自己選擇條整長寬和要不要出現捲軸

4.按儲存就完成了 範例是在google site中插入一個yahoo的首頁 XD

Read more...
2011年10月26日 星期三
製做Blogger作者回覆的功能
一步一步來
1. 進入 設計 → 修改 HTML。
2. 勾「展開小裝置範本」。
3. 搜尋「 」。
4. 在它的下一行插入(貼上)下面的程式碼。
2. 回覆畫面第一行 Re: ... 不能刪掉唷,要從第二行開始打「回覆內容」。回覆完記得按下 [發表您的意見] 送出。
3. 如果回錯也可以刪掉重回。
補充:
\u4f5c = 作
\u8005 = 者
\u56de = 回
\u8986 = 覆
可以把那一整段文字改成自己要的中英文字。
Read more...
2011年10月25日 星期二
【教學】使用Google Friend Connect(GFC)外掛插件讓Blogger留言功能升級
Google Blogger 使用到現在,一直對其內建的留言回應很不滿意,除了沒有他家網誌留言回覆功能外,再來就是畫面真的有點單調,雖然還是可以透過語法的修改達到,但這個並不是每個 Blogger 格友都能做到的易事。
現在我們只需要幾個簡單步驟,就能讓 Blogger 網誌也有一個可以「五星評分」、「張貼影片」的留言板,且還能讓格主可以針對特定留言做「回覆」!
從此將可以不再羨慕他家網誌的留言功能了~~~(狂笑中...)
首先,我們要先使用 Google Friend Connect(簡稱 GFC)這個社交小工具(Widget)。
在登入了您的 Google 帳號後,進入 GFC 左側的【小工具】裡將會看到很多好用的小玩意,如果想新增文章評分評論功能就點擊【Ratings and reviews】裡去設定,若想要有快速回應又能張貼 YouTube 影片功能就選【Comments】。
首先,我們以 Rating and reviews 這個小工具做範例。
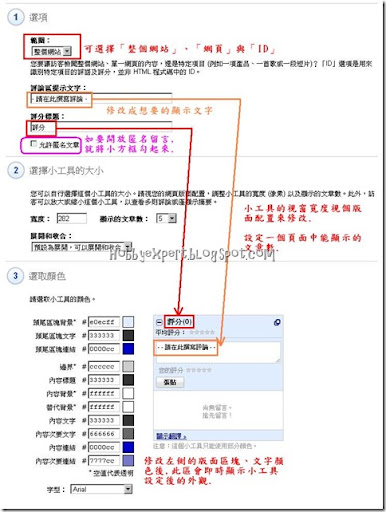
步驟一、設定選項
範圍,有三種選項可選擇:
- 【整個網站】- 比較傾向留言版,讓訪客可以即時的留下文字訊息。
- 【網頁】- 讓每篇文章有不同的留言區,版主還有訪客回覆的功能。
- 【ID】- 此選項我尚未去測試其用途,就留待日後再來研究。
步驟二、選擇小工具的大小
- 【寬度】- 要視擺放的區域而定,像我放置在首頁的就設為 350(像素),擺內文中的就設 580。
- 【顯示的文章數】- 讓小工具一頁能顯示的留言數,數字由 1-15 選擇一個。
- 【展開與收合】- 可以讓小工具設定預設展開還是收合。
步驟三、選取顏色
這區域就可以決定未來小工具版面的美觀,左邊的設定一更動,右側還會貼心的即時顯示讓您預覽。
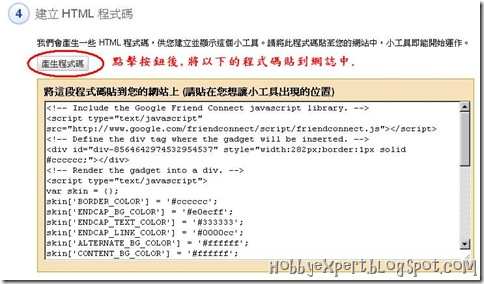
步驟四、建立 HTML 程式碼
當上面的步驟一一設定完畢後,按下【產生程式碼】按鈕就會產生一段程式碼,將程式碼複製貼上至您網站還是網誌裡面,就大功告成了!
這樣的留言板是不是比 Blogger 預設的好看多了,而且只要透過 GFC 的幾個步驟依序設定,程式碼就自動產生,完全無痛安裝。
而日後的留言管理就要在 GFC 中的【管理】裡面的【評論管理】,其中還可以設定留言是否直接顯示或者要等格主審核後再顯示。
看到這裡,如果還在使用 Blogger 預設留言功能的各位格主,有沒有一股很想把舊留言板拆了的衝動~~(狂笑x2...)
雖然針對留言功能我也把自個的網誌動了不少刀,但還是不很理想,要不是 Frank 兄的推薦,也還不會想到 Google Friend Connect 中那失落已久的好東西。
Read more...
2011年10月23日 星期日
做網賺一定要有投資意識
做網賺要有投資意識這句話我說了很多次了,有了投資意識,你的起點就和別人不一樣了,你就是在用商人思維在思考,而不是一個純粹的打工仔 、苦勞力。
有關點擊郵件類網賺,我已經很久沒有關注了,本站推薦的一些網站比如Onbux等都早已經倒閉,但是這些點擊站卻是我最早收到的網賺美元,以onbux為例來說,看準以後馬上升級到黃金會員,總投資大概90美元左右,並花錢購買下線並通過推廣發展了一批下線,從這裡大概賺了有幾百個美元,雖然不多,卻是對本站具有象徵意義。
最近還有朋友聊天時問我做英文網賺是否需要投資,我覺得域名、空間、VPN、S5等這都是基本的工具,如果連基本的投資都捨不得的話,怎麼想著收大刀呢?那你只好去每天點幾個Bux站,一個月積攢個一兩個美元,單干、不投資永遠是沒有出路的。
當然有些風險比較大的項目還是需要謹慎的,前幾天剛說的「一起競」網站關閉,站長卷款逃走的事情,這種我是不贊成網賺新手投資的。而且這個和股票期貨的風險還是不同的,最近在工作之餘還操作了一些大宗商品(現貨),一個小時的超短線操作,入金幾百人民幣,的確挺爽的,不過操作不當,技術不到家的話,賠錢的幾率還是很大的。
還是那句話,不要老是局限於出賣苦勞力的思維中,要有投資意識。最後祝各位賺友都能找到自己的思路和發財之路。有好項目的可以和我聯繫,共同發財
Read more...
2011年10月20日 星期四
部落格blog自訂連結的方法
| 步驟一:點選『管理部落格』。 |
|
| 步驟二:點選左欄『管理自訂欄位』。 |
|
| 步驟三:在自訂欄位內,填上欄位名稱及您的程式碼。 |
|
| 步驟四:點選左欄外觀設定內的『版型設定』。 |
|
| 步驟五:建議您將新增欄位移至最上方,以增加廣告被點閱率。 |
|
步驟六:設定完成,確定資料儲存後即能匯到部落格查看廣告是否已刊登。 |
 |
Read more...
用點擊軟體來點廣告真的比較快嗎?
這幾天在網路上發現一堆網站網站都在介紹點擊軟體,也就是點廣告賺錢的作弊軟體!
大部分都是只要加入他的下線,他就會給你一份點擊軟體,只是…用點擊軟體真的好嗎?
撇開道德不談,從現實面來分析看看,所謂點擊軟體號稱它可以模擬擬上網點擊的動作
讓你可以快速賺錢,不過,真的有讓賺錢的速度變快嗎?
他不會讓你一天的廣告數量變多,也不會讓你的讀秒時間變短,充其量只是讓你可以不用上網點廣告。
不過事實上你的收入並不會變多,你點一個廣告還是依公司規定的價位,你一天的廣告數還是一定的數量!
有必要為了省一點時間來冒這種風險嗎?我甚至懷疑那些所謂專門用這類軟體來拉下線的站長
他們自己是否真的有在使用這類軟體,需知這類點廣告賺錢最大利益來源其實是下線,而不是你自己點的廣告
有規模的此類站長,我相信她們的下線已發展到一定程度,她們真的會為了省一點時間來冒者讓已有數十甚至上百下線的帳號被砍的風險嗎?
答案很清楚,說穿了只是利用人性貪婪的弱點來拉下線,反正,你帳號被砍他不痛不癢
在網站說的天花亂墜,好像一用就可以快速致富,雖說這種事本就你情我願,但是對這種死道友不死貧道的行為實在是不予置評……..
還是奉勸各位,網路賺錢的確是有其真實性,但是決不是像很多人形容的那樣好像可以快速致富!
說實在的,以我自己的經驗來看,所謂網路賺錢其實跟你出門工作差不了多少,只差在網路賺錢不用出門。
不過一樣的道理,你付出多少心力才有多少收穫,如果你把網路賺錢想像成只要在電腦前動動滑鼠按幾個按鈕就可以有一大筆收入!
那我勸你,出門找份工作吧,比較實在!
不過當然了,如果你只是想用網路讓自己一個月能多個1.2千塊的零用錢,那倒是不用花費這麼多心力。
找幾家有信用的公司,一天花1.2個小時拉下線,其實也沒這麼難!
不過還是老話一句,網路賺錢決不是你想像中的那麼好賺,天下沒有白吃的午餐(當然包括早餐晚餐及點心宵夜)!
Read more...
2011年10月19日 星期三
奇摩部落格 語法解析:
自定欄位跟文章內語法:
增添自定欄位:
請進入管理部落格-點選 管理自訂欄位 -填入 自定欄位名稱-儲存
自定欄位上限是5個 超過無法再增加
自定欄位-可以放置 時鐘動畫、計時器、音樂播放器、插入網頁、連結網址
附檔案為 .swf .htm 奇摩不支援 js 語法
可自訂修改自定欄位語法尺寸:
放置在 自定欄位 內的尺寸: 寬 請勿超過145 width="145" 高 height="145"
過多使用特效語法 會使部落格開啟緩慢
自定欄位上限是5個 超過無法再增加
重新編輯 語法會失效 要重新貼製
一個欄位一篇文章只能加入一個 語法
多個 或重複 只會顯示一個語法效果
文章發表要把觀看HTML 原始碼 打ˇ才可喔

奇摩官方提供 錄影教學
Read more...
部落格達人換你來當
轉貼來源:http://ms8.pmsh.tnc.edu.tw/~tncomu/google972/13blog2.htm
一、免費申請Blog【教學示範】
● Blogger.com(www.blogger.com) 【Swf動畫步驟教學】
|
Blogger.com操作介面 |
優點:介面簡捷、搭配Hello/Picasa軟體上圖迅速、同一帳號可開多Blog。
缺點:依類型分類文章需另外設定、無Blog聯播首頁 。
簡介:Blogger/Blogspot是由搜尋引擎Goolge經營的免費Blog網站,是相當早期便在提供免費Blog Host服務的廠商,特點是介面簡潔,相較於後進的廠商,Blogger雖許多的複雜設計,但是Blog的功能應有盡有,例如RSS,也可利用CCS擁有自己的風格Blog,此外,在blogger上雖然沒有聯播或首頁曝光的機制,但在google關鍵字搜尋中往往也有不錯排名。
二、操作說明:
1. 點選
blogger 部落格:https://www.blogger.com/start

2. 選擇 馬上建立 你的BLOG
啟動三步驟:1.建立帳戶 -2.命名 blog- 3.選擇範本

3. 部落格控制主頁介面:


4. 設定介面:

- 基本- 部落格名稱 介紹 設定

- 發布-部落格 網址 設定

- 格式-部落格 顯示文章篇數 時間格式 語言 標題欄 設定
注意:文章篇數 切勿顯示過多 以免造成讀取延遲緩慢

- 意見-別人給你的回應 設定
注意:如果怕有人亂流言辱罵 請別選 任何人 才能回應
不想被通知 回應郵件 就不要填寫 mail信箱

- 存檔-設定部落格備份 文章網頁化 設定

- 網站提供-張貼 網路賺錢 程式碼 資訊訊息

- 電子郵件-超炫功能 利用郵件編輯文章 傳送就可以自動將文章發表到部落格

- 權限-提供多人編輯平台

5. 電子郵件傳送解說:
- 點選 控制主頁:http://www.blogger.com/home



- 撰寫郵件:

- 傳送至部落格中

三、更方便的編輯-離線編輯軟體
1. Windows Live Writer:它可以連到你的 blog(支持 blogger 與 Windows Live),支援多帳號,提供所見即所得的編輯,也可以直接進行 HTML 編輯,同時可以從 blog 下載文章改修重新張貼。
也支援外掛:如 flickr 外掛。
下載網址: http://get.live.com/ 【直接下載】
- http://itgroup.blueshop.com.tw/yjhwang/study?n=convew&i=904
- http://ithelp.ithome.com.tw/question/10000408
2. Zoundry:完美支持中文,支持Blogger API或metaWeblog API,推薦使用。
下載網址:http://www.zoundry.com/ 【直接下載】
四、參考教學資源:如何使用Blogger的教學,其中值得重視與參考的教學文章如下:
《Blogger測試區:http://draft.blogger.com/》
《從MovableType到Blogger》OSSF自由軟體鑄造場
《Blogger Ads》部落客廣告聯播教學(人氣愈高收益愈多)
《Blogger初入門教學彙整》
包含內容:緣起---blogger、為何在Blogger架設自己的部落格
【選擇模版】Blogger Templates--- 模板資源
Blogger template---超漂亮的模版
New blogger template---多國語言版的樣版網站
【安裝相關套件】如:1、最新文章、最新回應 2、繼續閱讀 3、計數器
使用的Blogger Hacks資源網站《Blogger達人養成教學 總目錄》 笨貓專文系列
為推廣自由與開放Blogger,笨貓製作了一系列教學影片,內容簡單上手,直接Show操作,並且有說明,不管男女老少,不懂Html、CSS都能簡單無痛學習Blogger,一起來加入Blogger 的一員吧!《部落格影音教學》
其中含有 Blogger部落格、Yahoo! 奇摩部落格、yam 天空部落、無名小站等站的申請與使用教學。《基礎篇》
1-1 基礎認識Blogger 你不能不知大有來頭的Blogger
2-1 Google與Blogger註冊流程
3-1 建立新文章 Blogger的新文章建立方法不熟?這兒有實際演練的範例教學影片
3-2 文章標籤Label編輯應用 快速套用與刪除標籤
3-3 Blogger基本設定 所有常見設定(引用實際操作、FeedBurner RSS、Blog共筆、
瀏覽權限、訪客留言設定...等
3-4 Blogger範本操作 這裡告訴您什麼是展開小裝置範本,如何備份與套用範本,
以及新增網頁元素
《如何看懂Blogger Template的XML檔》
Template 的基本內容和結構
[圖文] 寫給新加入Blogger的人
你也可以看懂Blogger的樣版原始碼
範本架構圖片
圖片解剖Blogger beta模板代碼 彩色詳盡版!推薦(10/9更新)
有關 Blogger in Beta 白老鼠的測試
官方說明
《Blogger Template XML 修改實際操作範例》20071025新增!
XML 修改教學:移除範本內嵌的影片神鬼奇航3
《如何引用-兩種方法》
在Beta使用HaloScan Trackback 使用第三方外掛
Blogger引用文章(trackback)/反向連結功能 Blogger官方功能
[教學] 顯示反向連結(BackLink)的數量… Blogger官方功能程式碼修改
《如何新增Blogger側邊欄 分欄 Widget》 2007/10/22新增!
在標題列下加入功能選單(menu bar)
改造雙欄blogger的版面為三欄式
《如何使用繼續閱讀》
繼續閱讀懶人加強版
《快速安裝外掛》20071022新增!
超級無腦安裝Blogger外掛功能
外掛包中含有:
1. 隱藏Blogger NavBar(預設浮動隱藏)
2. 隱藏widget(預設隱藏)
3. 表情符號(符號集為Yahoo)
4. 繼續閱讀功能
5. Sidebar側邊網頁元素(折收/展功)功能
6. 作者的回應高亮度顯示
7. 標籤雲Label Cloud功能
8. Sidebar側邊網頁元素Icon圖示功能
9. 社群書籤功能(預設七組)
《如何列出所有文章清單》
展開/隱藏所有文章的小工具
《如何使用文章分類》
[資訊]Blogger分類文章(利用Furl)
[資訊]Blogger分類文章(暴力法)
《新增Blogger文章分頁功能》
讓Blogger有文章分頁功能
《新增你的相關文章功能》
加入相關文章功能 (Related Post)
《設定元件的開關條件》
讓側邊列 (Sidebar) 的元件只在首頁顯示/不顯示
《備份你的Blogger》
Blogger.com 使用者如何備份網站內容
《豐富你的Blogger之技巧》2007/10/23新增!
多媒體播放語法教學 教你如何插入影音檔
使Blog具有多國語言線上網頁翻譯的語法 讓外國人也能看得懂你的Blogger
如何在網頁文章裡嵌入網頁-iframe浮動框架的語法
如何在文章裡顯示程式碼的語法
《在網址列加入專屬的圖示》
在網址列加入具有跑馬燈效果的專屬圖示 2007/11/18新增
《Blogger優質教學》
Abin's Tech Note
KeuviN's KrazyLog
Fun New Run High
羊男實驗の咖啡館 * [ METAMUSE ] via Blogger
bitter of bitter
堯@部落格
五、補充資料【教學資源彙整 From: Shiou's Notepad】
建立基本概念
教學網站推薦:這幾個網站的教學文章很豐富,實用,重點是比較容易看懂。
Hacks 總覽:以下幾篇文章,作者整理列出自己建置部落格時所用到Hacks。無腦安裝:如果不想花時間玩,可以安裝這個。
- Craig's Blog: 讓你的Blogger大晉級
- 0 與 1 謎詭世界: Blogger初入門教學彙集
- Fun New Run High: blogger tips
- LVCHEN 的美國生活指南: 本站設計與 Hack 總覽
- CityNight.Net 城市網夜: My Blogger Page Elements
範本下載實用Hacks/Widgets的教學文章
- 羊男實驗の咖啡館 * [ METAMUSE ]: Blogger 3 Columns Template 三欄式範本 BlackCat 2.0 FinalTune
- The Blogger WorkShop
- Template « WordPress.com Blog
- 顯示文章列表 (Table of Contents,ToC)
- 收藏文章至共享書籤網站
- 最新文章與最新回應
- Blog Search
- 其他:也很實用的Hacks/Widgets
- GG派: blogger:在Blogger Beta的独立文章页中增加所在位置导航
- Abin's Tech Note: 標籤/搜尋頁面只列出標題 (Simplify the result of label and search)
- Craig's Blog: 程式碼區
- Fun New Run High: 如何讓 blogger (blogspot)的留言者, 收到作者已回覆的訊息?
- Beautiful Beta: Picasa Album Widget
- 輕鬆的將Google Reader訂閱加入你的Blogger « WordPress.com Blog
- Abin's Tech Note: 為 Blogger 加入整合日曆 Archive Calendar
- Abin's Tech Note: 作者和一般回應的標示區別 (Author comment highlighting)
相關工具網站:提供內嵌或外掛的部落格工具,流量分析/工具按鈕/Badge/...
- Technorati
- FeedBurner
- 部落格觀察 - Blog Look - -
- Google Analytics (分析)
- HEMiDEMi - 黑米共享書籤 - 部落格工具包
- My µStats - The micro stats widget
- Histats.com
- ShoutMix - Free shoutbox, tagboard!
- Cbox · About · Free Tagboard and Chat Widget for your Site
- TwitThis
- aNobii: 建立、分享以及瀏覽書籍清單
- MyBlogLog
- Buboo
- Yet Another Twitter Badge - Twitter Balloon | korelab
- Slide - slideshows, slide shows, photo sharing, image hosting, widgets, MySpace codes, web publishing, music - Slide
Read more...
寫寫些做網盤的感想,和未來的規劃
做了一段時間後,想靜靜的想想,每天發不完的帖子,累的要命不說,錢也是不是很多。
群裡高手都是日過300刀了,真tmd糾結的很。
人家是黑帽seo和白帽一起搞。
所以我也打算走這條路,不過我走資源站的道路。
建站的同時,我更多的時間是seo網盤資源站,同時學習黑帽的技術。
感覺黑帽的技術更多的是靠工具化發展,的確讓我看到了新的希望,讓我看到工業化網賺才是真正出路。
現在多少會有了些基本操作工具的,工具如sb,sick,mp4,還有企業版火車頭。
多少取得了些進步,不過和高手差遠了。
光cs這一項就落後了太多,人家都不玩了,我才拾起來了。糾結的很。
現在找了些學習資料,反正cs和網站seo中的pr的提高,網盤推廣是一條思路。
打算多學習下黑帽技術,希望有一天真正能贏了屬於自己的白帽。
Read more...
PR是針對網頁的評價
PR是谷歌對一個網站的綜合性評價,有幾個重點:
(1)PR是針對網頁的評價,而不是對網站的評價,即網站的每一頁都有PR。
(2)PR有PR0-10以數字為區分的。新站為pr0,全世界PR10的曲指可數,google.com算一個,中國就一個pr10,就是信產部的網站,沒辦法,全中國的網站都要以如:遼ICP備05020484號,這個就是信產部網站的外鏈,他有7億個外部鏈接。所以就PR10了。一般pr3算是不錯的。pr4算是好的。pr5算是牛b的,pr6算是超牛b的,pr7算是頂級的。pr8算是無比頂級的。pr9,就是百度、新浪級別的了。
引申:
1、搜索引擎是對網頁之間的排名,而不是網站之間的排名。
2、完全有機會網站內頁比網站首頁排名要好。因為搜索引擎是看網頁的。
Read more...
Cookie Stuffing
網賺是真的嗎?網上如何賺錢?首先,要明白一個新的詞語:Cookie Stuffing
什麼叫Cookie Stuffing? Cookie Stuffing技術(後面簡寫為CS技術)就是通過網站上安裝的特別的程式,把你特定的Cookie植入訪問者的電腦裏,當電腦的使用者,去一些特定的網站買東西的時候,你就有了佣金。
一般來說,廣告商一般是你的訪問者,通過你的網站上的廣告商的廣告,點擊進去,發生一些行為,有可能是CPA,也有可能是CPS,我們都稱為ACTION,然後你就可以獲得報酬。是如何知道你的訪問者的一些消費行為的呢,就是根據COOKIE來判斷的,很多商家的廣告連接,點擊之後產生COOKIE在你的IE暫存檔案裡,大多數都是有個很長時間的有效期的,只要在這個有效期內,你的訪問者不管以任何方式,只要COOKIE存在,訪問到商家網站,發生消費行為,你都可以獲得收益。
一般來說,CS技術有如下幾種簡單的方法:
Image cookie stuffing
製作banner,在別的網站上打廣告。寫一個IMG的語句,但是顯示的圖片位址為你的affiliate link,只要訪問者訪問到了放有此代碼的這個頁面,你的affiliate cookie就會強制植入他們的電腦裡。最大的缺陷是,圖片會看上去是個紅色的叉,有經驗的affiliate manager訪問你的站時會察覺到你在幹什麼。
Iframe cookie stuffing
其原理是將一個很小的iframe放在自己的affiliate網站中,做個0X0的Iframe在你的網站你,或者1X1也行,在不起眼的地方放,當用戶流覽自己的affiliate網站時,將cookie存入用戶的電腦。
.htaccess cookie stuffing
這個涉及到一些專業知識,主要利用的是Rewrite,大家有興趣可以搜索相關的Rewrite代碼,其實道理也跟上面差不多,但是是最安全的,比較有名的推薦國外主機的站就是利用的這種技術。
主機偵探這個網站,以前就是玩CS的,那個網站的收入每個月至少幾萬美元是沒有問題的。只不過後來國外的廣告公司,以及商家,對這種技術手段判定為作弊,所以就不再使用。
Read more...
吐血買了個老外群發論壇工具,希望能全面提供網盤發帖效率
一款傳說中很牛的工具,想了好久才下定決心去買,可是買來以後心就涼了。
最新版本只能用在64位的電腦上,可惜我哪20刀美金呀,就這樣離我而去,讓我孤單的活著。
哎,難道讓我按虛擬機嗎?
不過還好,有老版本的用著,要不這回就徹底的賠了。其實我有破解版,可是重來沒運行過。
MultiPoster 4
總體上還說的過去。
支持多貼,多論壇群發。
不過需要自己註冊,還好我有sick,手工註冊要人命呀。
配合SICK註冊賬號,這個只能群發吧~~
Read more...
國外網盤資源下載教程 工具 免費給你高級賬戶 完全攻略
國內下國外網盤的東西特別痛苦,本來網速就不快。網盤還對免費用戶設置限速。如果是大資源.只有傻眼的份! 今天教大家免費用別人的高級賬戶下載!爽! 注意!完全免費哦。。。。被牆的也照樣下!! 首先向大家介紹個程序叫RapidLeech 一般是:網站站長用自己的高級賬戶+上這個程序,做成一個網站,然後供我們免費使用,他掛點廣告賺點錢,有的老外更大方,廣告都沒有 RapidLeech網站很多,但是好用的沒幾個,別急!下面為你介紹一個專門收集RapidLeech的網站。 RapidLeech網站的工作原理:用高級賬戶把資源下載到自己的服務器,然後我們從這服務器 高速下載,就像我們在 天空,華軍,多天軟件站下東西一樣,是直接下載地址! 首先進網站:http://www.soho9.com/leech/ 步驟:1.選一個分類,megaupload fileserve filesonic 你的地址是那個就選那個 然後隨便點一個進去
2.把下載地址直接粘貼到框裡,我這裡是隨便弄個地址粘貼的megaupload 。你第一個選的那個就粘貼那個 3.點擊後面那個按鈕下載,一般會彈出一個廣告,有的需要點擊廣告才能倒數秒,有的等待30秒後自動下載,一般速度5M/S,慢點幾百KB。快點10多M/s
下載完成會出現地址,點那個就直接下載咯。。。。 這些服務器每天流量負載超大的。一般的只支持5線程。有的不支持多線程,建議迅雷控制線程。OK!
|
Read more...